Yahoo! UI Library で サイトマップ 作りました
今日は渋谷のマークシティの販促イベントでレッドブルのF1カー(レプリカ)を見ました。ちょっと得した気分。
(かなり強引なつながりですが)ホームページでも「ちょっとした何か」って大事だなぁということで、JavaScriptライブラリで手軽にちょっとした何かを作ってみることにしました。
・Prototype Window Class
・Yahoo! User Interface Library
週末の余暇しか作業をする時間がないため、「prototype.js de Ajax!!」とか言ったものではなく、とにかく手軽でちょっとした何かをユーザーの方に提供できるものを探しており、候補を上の2つに絞りました。
Prototype Window Class はサイト内サンプルを見ていただければわかるように、ブラウザを超えたインターフェースがなんかだかとっても素敵です。昨日まではこれで何かをしようと思っていたのですが、高橋登史郎さんのYahoo! UIのTreeViewを使う1を目にして、一発逆転でYahoo! User Interface Libraryの中のYahoo! UI Library: TreeViewを使うことに。
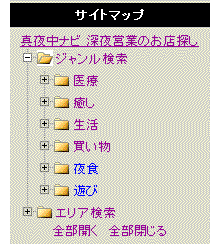
本来なら丸々1ページの場所をとるサイトマップをたった1つのDIVに収めることができ、トップページ内で提供できる!ということで、真夜中ナビ 深夜営業のお店探しのトップにYahoo! UI Libraryを使った下図のようなサイトマップを設置しました。
ソースに関しては何も特別なことはしておらず先の高橋さんのYahoo! UIのTreeViewを使う1そのままですので、そちらを見ていただければ一目瞭然です。高橋さんありがとうございます。<(_ _)> <(_ _)> <(_ _)>
ただ、以下の点だけは注意が必要です。
・YUIのscreen.cssをインクルードすると、主要タグのデザインが変更され、サイトのデザインが崩れる。[※]
・あくまでユーザーの方への利便性向上サイトマップであり、いわゆるSEO対策用にはならない(javascriptによる出力なのでクローラ対策にはならないと思います。)
[※]
高橋さんの記事中の以下の部分です。screen.css にはh1, aなどの主要タグの指定がなされているため、既存のページ内にTreeViewを埋め込む際にはインクルードしない方がよいと思います。
Special thanks to TOSHIRO TAKAHASHI & Yahoo! Inc. !!